Using below easy steps you can able to create custom module in Drupal 8.
// Steps.
1. Go to your root directory
2. Navigate to modules folder
3. Under modules folder, create two directories (Contrib, Custom)
4. Under custom folder, create your first module folder (first_module)
// Create first_module.info.yml in the root of the first_module directory.
#. Create src & Controller folder under first_module.
#. Within the Controller folder, create a file called FirstController.php.
// Write below codes under FirstController.php
#. Create a file called first_module.routing.yml
#. Add the following code to first_module.routing.yml
// View the content.
If you now go to /first, you will see the Hello World message that is being returned from the controller.
// Create menu link.
#. In your module root, create first_module.links.menu.yml
# . Add the following:
#. Clear the cache and then you should see the menu item under configuration -> development.
#. Click on the menu item and it will take you to /first.
// First, we need to create a new plugin for the module.
// [Plugins] are new in Drupal 8 and provide swappable pieces of functionality.
#. To get started, create a new directory in the module’s src folder called Plugin.
This is where you can store all of your plugins for this module.
#. Then create a folder called Block. A block is a plugin type.
#. And inside the Block folder, create a file called HelloBlock.php.
#. Another new concept to Drupal that we need to use for the block is Annotations.
In order for Drupal to find your block code, you need to implement a code comment in a specific way, called an Annotation.
// The full code for HelloBlock.php
See this link for how to enable & display the module.
Reference link:
-- Create your first Drupal 8 module
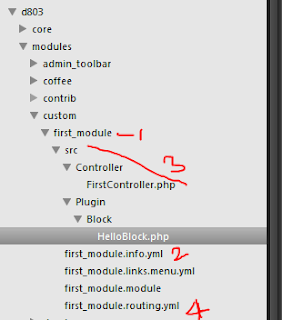
Refer below image for folder structure.
// Steps.
1. Go to your root directory
2. Navigate to modules folder
3. Under modules folder, create two directories (Contrib, Custom)
4. Under custom folder, create your first module folder (first_module)
// Create first_module.info.yml in the root of the first_module directory.
name: First Module description: An experimental module to build our first Drupal 8 module package: Custom type: module version: 1.0 core: 8.x// .module file not mandatory in Drupal 8 for custom module.
#. Create src & Controller folder under first_module.
#. Within the Controller folder, create a file called FirstController.php.
// Write below codes under FirstController.php
namespace Drupal\first_module\Controller;
use Drupal\Core\Controller\ControllerBase;
class FirstController extends ControllerBase {
public function content() {
return array(
'#type' => 'markup',
'#markup' => t('Hello world'),
);
}
}
// Add a route file.#. Create a file called first_module.routing.yml
#. Add the following code to first_module.routing.yml
first_module.content:
path: '/first'
defaults:
_controller: 'Drupal\first_module\Controller\FirstController::content'
_title: 'Hello world'
requirements:
_permission: 'access content'
// View the content.
If you now go to /first, you will see the Hello World message that is being returned from the controller.
// Create menu link.
#. In your module root, create first_module.links.menu.yml
# . Add the following:
first_module.admin: title: 'First module settings' description: 'A basic module to return hello world' parent: system.admin_config_development route_name: first_module.content weight: 100
#. Clear the cache and then you should see the menu item under configuration -> development.
#. Click on the menu item and it will take you to /first.
A custom block.
// First, we need to create a new plugin for the module.
// [Plugins] are new in Drupal 8 and provide swappable pieces of functionality.
#. To get started, create a new directory in the module’s src folder called Plugin.
This is where you can store all of your plugins for this module.
#. Then create a folder called Block. A block is a plugin type.
#. And inside the Block folder, create a file called HelloBlock.php.
#. Another new concept to Drupal that we need to use for the block is Annotations.
In order for Drupal to find your block code, you need to implement a code comment in a specific way, called an Annotation.
// The full code for HelloBlock.php
$this->t('Hello, World!'),
);
}
}
See this link for how to enable & display the module.
Reference link:
-- Create your first Drupal 8 module
Refer below image for folder structure.